カメラワークをUnityで実装する Part1 <ゼルダの伝説シリーズ>
かずまです。
Switchが発売され、スプラトゥーンの試射会も行われ、
ようやく落ち着いた感じがします。
あいかわらずSwitchは台数が少ないみたいで、品薄みたいですね。
ちなみに沖縄のゲオは数台ありました。
今日日曜日も入荷するとか...
さて、今日からシリーズで書いていきたいと思います。
テーマ
今回のシリーズは今流行りの「ゼルダの伝説」を取り上げていきます。
もちろん、開発の方です。
僕はゲームの中で一番と言っていいほどゼルダが大好きなのですが、
何と言ってもゲーム性と操作性、全てに置いて素晴らしいですね。
僕もゼルダの開発に携わりたい、というのが一生の夢ですが、もしかするとゲーム開発が手軽になった今、自分でも近いものが実装できるのでは?
と思ったわけです。(無謀)
今回のお題
"プレイヤーを写すカメラの動き"です。
これはゲームに置いて結構重要なのではないでしょうか。
考察
まずは実際に見てみます。
もちろん僕は実際にプレーもしました。
きれいなカメラワークですね。
プレイヤーが中心でその周りをカメラが移動していますね。
常にプレイヤーに向いている感じ。
あとは上下の限界を決めてますね。
実装部分
今回実装する部分の詳細は以下になります。
スティックを倒した時にカメラの回転と高さの変更
天井が低い場所に行った場合のカメラの位置を下げる
カメラワークのリセット
3つになります。
ほんとは移動の常に倒した方向に移動するところとかまで行きたかったけど仕方なく、次回です。
プログラミング & ゲーミング
やりつつ、コード書きつつと言った形でやってみました。

こんな感じです。
実装
はじめ、カメラを子オブジェクトにして、それを回転させればできそう!と思って作ってたのですが、高さを変更する時とかバグったため、それは諦めました。
ただし、構造は同じです。

カメラに空の親オブジェクトをくっつけて、その親は常にPlayerの座標に位置するというものです。
上のスクリプトをMain Cameraにアタッチします。
そのあとPlayer.csを作成します。
これはPlayerのゲームオブジェクトにくっつけます。
using System.Collections; using System.Collections.Generic; using UnityEngine; public class Player : MonoBehaviour { public float HeightToRoof = 0f; // Use this for initialization void Start () { } // Update is called once per frame void Update () { HeightToRoof = getHeadHeight (); } public float getHeadHeight () { RaycastHit hit; if (Physics.Raycast (transform.position, Vector3.up, out hit)) { print ("Found an object - distance: " + hit.distance); return transform.position.y + hit.distance; } return 100f; }
これでInspectorのところでターゲットとなるPlayerと、親を入れてあげればOK!
解説
CameraではLookAtを使ってPlayerの方向を向かせています。
これはまぁこれでいいかと思います。
回転部分
回転部分は三角関数を使って計算しています。
入力はGetAxisを使ってますが、場合に合わせて変更してください。
参考はこちら
r-dimension.xsrv.jp
とある角度a(float)に対してのSinはy座標、Cosはx座標となるので半径をrとするととある座標pは
これで座標pのx,yが求まりますね。
Cameraは子オブジェクトなのでこの座標をローカル座標に入れて上げることで円形を書いて回転します。
上下の位置を変更する場合は、Verticalの値をそのまま高さにかけてあげます。
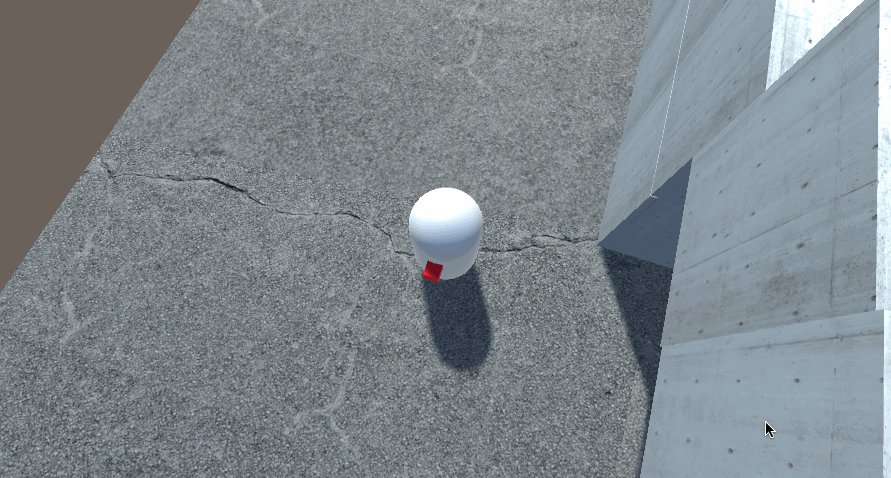
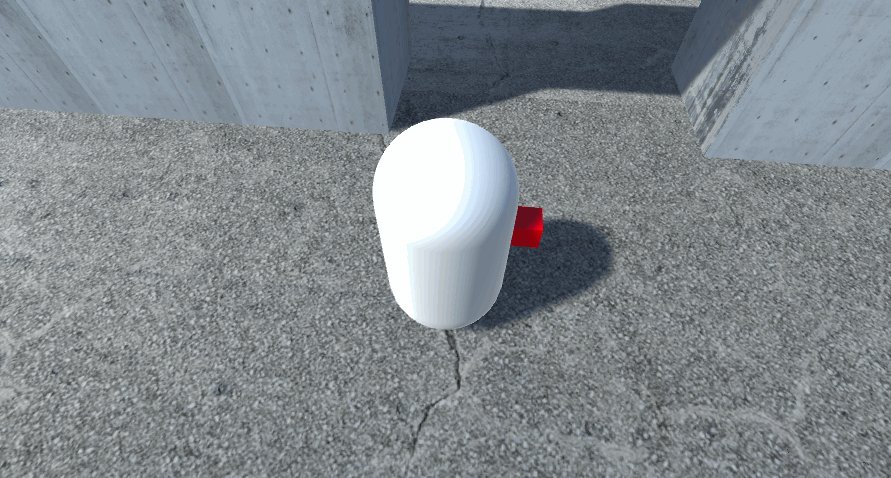
自動カメラ下げ
Player.csではRaycastを書いたと思います。
体から上方向にRayを飛ばして、天井との高さを返しています。
あとはカメラのグローバル座標をその高さにするだけです。
リセット
スペースを押せばリセットされるようになっています。
ここの値は強制...してますです。
まとめ
さて、今回はUnityでカメラワークを実装してきました。
本家の方はどうなってるんでしょうね、気になりますが、それなりに上手く行ったと思います。
たぶん、これだとターゲットの部分を変更すると自動的にターゲット変更できるかも...
あと
dtweenとかと組み合わせるといいですね。
次回はプレイヤーの移動に関しての記事を書こうとおもいます。
品テク meetup Vol.05に参加してきました。
かずまです。
一昨日からついに東京に引っ越ししました。
地元徳島、大阪2年、沖縄2年と渡り歩いて、次は東京です。
今回は何年いるかは不明です。笑
品テクとは?

品川駅港南口でテクノロジーと未来をテーマに、お酒を飲んで食事をしながら、気になる話題を聞いたり話したり体験もできる交流会です。品テクマルシェ2016において開催された「品テクFUNFAN meetup!」のスピンオフ企画
お仕事帰りにぴったりの時間ですので、美味しい食事とともにお酒を飲みながら、テクノロジートークを楽しみましょう。
と言うもので、技術、技術というよりも生活をより良くするために技術を使って良くしてみました!というお話ですね。
なのでエンジニアじゃない人達も気軽に参加できるイベントです!と言うよりエンジニアよりも住んでる人が重要だったり...笑
参加したイベントページはこちらになります。
内容
今回はざっくりしか覚えてないですが、
保育所を探せるサービスを作った!
品川でもハロウィンイベントをやったよ!
PETSを海外に持っていったよ!
オープンデータを使うとこんなにおもしろい!
地方の行政とお仕事をするには!
みたいな、このタイトルは僕が主観でつけたものです。
どうしてもエンジニアが集まると、技術のお話でサービスが置き去りになってしまったりしちゃうのでほんとに必要なのは何か、みたいなのがいいですね。
その中で幾つか気になったのを紹介します。
保育所の情報は意外と見つからないらしい
インターネットが普及して探せるんじゃないかなーと思っていたのですが、ほんとに見つからないらしいです。
あとほしい情報が乗ってなかったり、地区ごとに書かれててサイトを多数開く必要があったりとか、来たばっかの地域で近所からの情報もないし...みたいな。
ハロウィンイベントの話もこれにつながってます。近所の間のコミュニケーションを作ることができるのでローカルな情報をゲットできるとか。
オープンデータ
行政が様々なデータを公開しているそうです。
例えば1年間で事故が起こった場所のデータであれば、起こった場所の分布図みたいなのを作って、可視化できるようにすると、ここらへんは事故が多いから小学生とかの登下校時に大人を配置しよう!みたいなのが今までは「あそこ、事故多いらしいよ」と言った曖昧なことでしたが、データを見ることによって確信に変わるわけですね。
PETSの海外進出
PETSって?
プログラミング脳を養うためのロボットですね。

ここで本PETSのサイトから引用します。
PETS」(ペッツ)は、いろいろな方向のブロックを背中に挿し込んで、命令された通りに動くプログラミング学習用のロボットです。マス目の書かれたシートの上を、スタートからゴールまで、時には障害物をよけながら目指します。
いままでは日本各地でワークショップを開催していましたが、この度海外に進出されたそうです!
僕も実際やってみました。
わかりやすい
差し込んで、ボタンを押すだけで動き出すのですぐにフィードバックが返ってくるのでトライ・アンド・エラーが身につく。
意外と難しい
力技のトライ・アンド・エラーで繰り返して行けばそのうちゴールにたどり着くかもしれないけどそれでは莫大な時間がかかってしまうため、事前に頭の中で考える力が身につく。
プログラムを書くよりも楽しいので子どもも飽きないというのがいいですね。
キックスターターに出しています!
まとめ
今回はこんな感じでした。
雰囲気の写真とかは撮り損なったのでまた次回行った時にとりたいかなーと思ってます。
けど結構laughな感じです笑
徳島を紹介するサイトを設立しました。
かずま@徳島です。
Ansibleやったり、Haskellちょっと書いてみたりしていますが、その隙間で徳島を紹介するサイトを立ち上げました。
tokushima.sinariovr.com
今回は登録制ではなく、完全にブログ形式です。
ぜひ自由に見て回ってください。
今回はA-frameを使ってまたもや360度画像に挑戦してみました。
ただ、今回は埋め込みを行っています。
サンプルはこんな感じです。
tokushima.sinariovr.com
RailsのViewの中に埋め込む感じにしました。
目指すもの
このサイトを見て徳島に行きたい!と思えるものにしたいと思っております。
書籍 "初めてのAnsible"を購入しました。
かずま@徳島です。
帰省中であります。
さて、本日本屋に寄ってきました。
そこで見つけた本。

- 作者: Lorin Hochstein,Sky株式会社玉川竜司
- 出版社/メーカー: オライリージャパン
- 発売日: 2016/04/16
- メディア: 大型本
- この商品を含むブログ (2件) を見る
そう、初めてのAnsibleです。
この形のオライリーの本を買うのは初めてでした。
Ansibleって何なの?
Ansibleは、しばしば設定管理ツールと表現され、Chef、Puppet、Saltと同系統のものとして取り上げられます。
サーバー群の状態を何らかの形で記述し、ツールを使ってサーバーが実際にその状態にあること、すなわち適切なパッケージがインストールされ、期待通りの値、パーミッションが設定されており、適切なサービスが実行されているという状況に強制すると言ったことをいう。
こちらは本書の冒頭部分で紹介されているAnsibleの説明になります。
僕も前から複数台のサーバーを構築したり、新たに作るサーバーはどれも同じ環境なのに、毎回入れるの、面倒だなと思っていました。
そこでこのAnsibleが登場するのですね!
ちょっと読んでみた
ローカルのMac book proにVitualboxとVagrantを使ってローカルのサーバーをたてました。
その後にAnsibleでssh、pingするところまでやってみました。(1章)
sudoが必要なところは
testserver | FAILED | rc=1 >> tail: cannot open '/var/log/syslog' for reading: Permission denied
Permission deniedと返ってくるので -sをオプションでつけてあげるとsudoになるみたいですね。
2章から複数のサーバーを並列でやるとことか、実際にplaybookを書くところとかなのでこれから楽しみですね。
ハンズオン形式でやっていけるので結構ありがたいです。
あとはplaybookはymlで書いていくそうなので、あまり抵抗はなさそうです。
'Text Dynamic Effect'をアセットストアにリリースしました。
かずまです。
昨年の夏ごろからアセットストアのリリースを色々目指してましたが
この度ようやくリリースすることが出来ました。
www.asset.techmatome.com
(こちらのリンクにはアフィリエイトは含まれておりません。)
リアルタイムでの文字を変更
Unityの標準で使われているUGUIのTextのようにリアルタイムで文字を変更することが可能です。
さらにフォントも対応しております。
動画
こちらの動画を見てもらえるとこんな感じか!というのがわかると思います。
ぜひ使って見てください!
